
UI SCANはモバイルアプリ・モバイルWEBに対応した、
デザインチェックを効率化するクラウドサービスです
デザインチェックを取り巻く課題を解決します







品質の向上と、作業コストの削減を同時に叶えます
UI SCANを使えば、アナログだったデザインチェックが自動化され、作業コストが削減されるのと同時に、高性能な独自エンジンによる検出により抜け漏れが減り、プロダクトの品質を向上することができます。VOICE
開発現場の声
データで知る「デザインチェック」の現状
80
デザインをWEB・アプリとして実装する際に、間違って実装されていることに気づく人の割合*
74
満足の行かないUIのままでリリースを迎えてしまうことがある*
66
デザインチェックに心理的な負担を感じる*
試験からレビューまで一箇所で完結できます
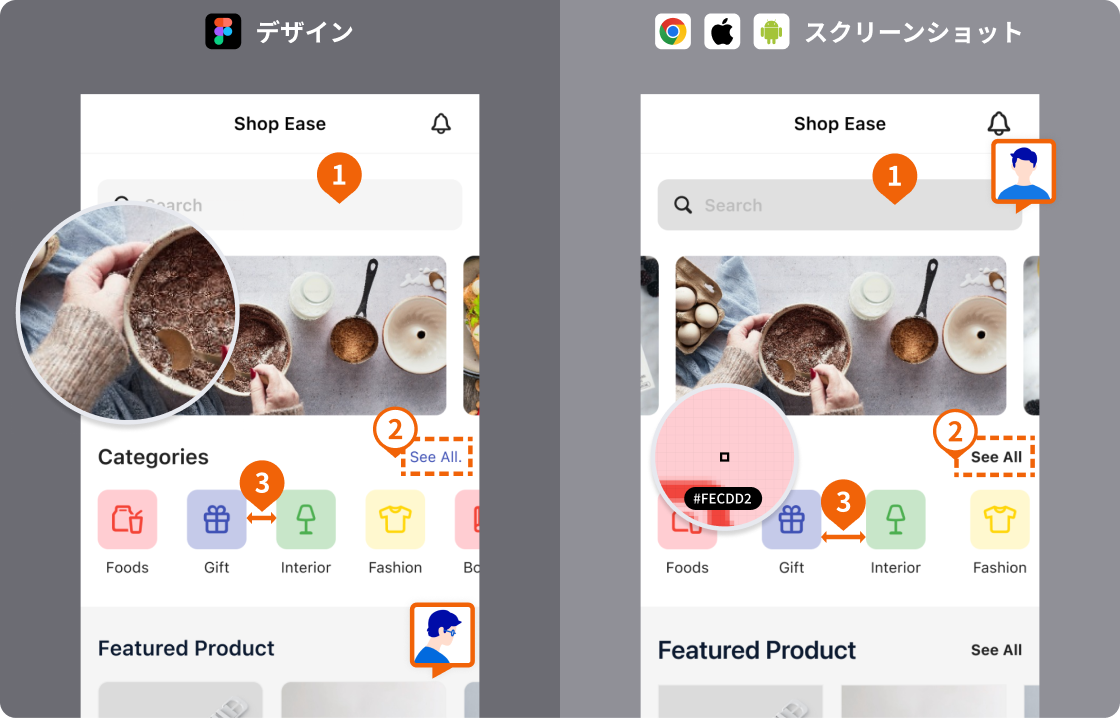
デザインチェックにまつわるビジュアルの比較、テスト、レビューなどの作業を、様々なツールを往復することなく、集約して行うことができます。
SYSTEM
基本的な仕組み
複雑な設定や


チーム全員の業務を
エンジニア
 デザインと実装の違いを一目で把握できるので、ミスを減らしながら、UIの開発が捗ります。
デザインと実装の違いを一目で把握できるので、ミスを減らしながら、UIの開発が捗ります。
デザイナー
 制作したデザインとエンジニアが実装した画面の差分が自動的に検出されるため、UIレビューの手間がかかりません。
制作したデザインとエンジニアが実装した画面の差分が自動的に検出されるため、UIレビューの手間がかかりません。
ディレクター
 UIのレビューに関するやり取りを一元化できるので、円滑なプロジェクト進行が可能となります。
UIのレビューに関するやり取りを一元化できるので、円滑なプロジェクト進行が可能となります。
無料のβ版を提供中
導入方法などについて問い合わせるお知らせ
-
UI SCANの無料β版サービスを開始しました
- β版サービス受付開始に関するプレスリリース
-
UI SCAN PRサイト(当ページ)を公開しました
