比較画面

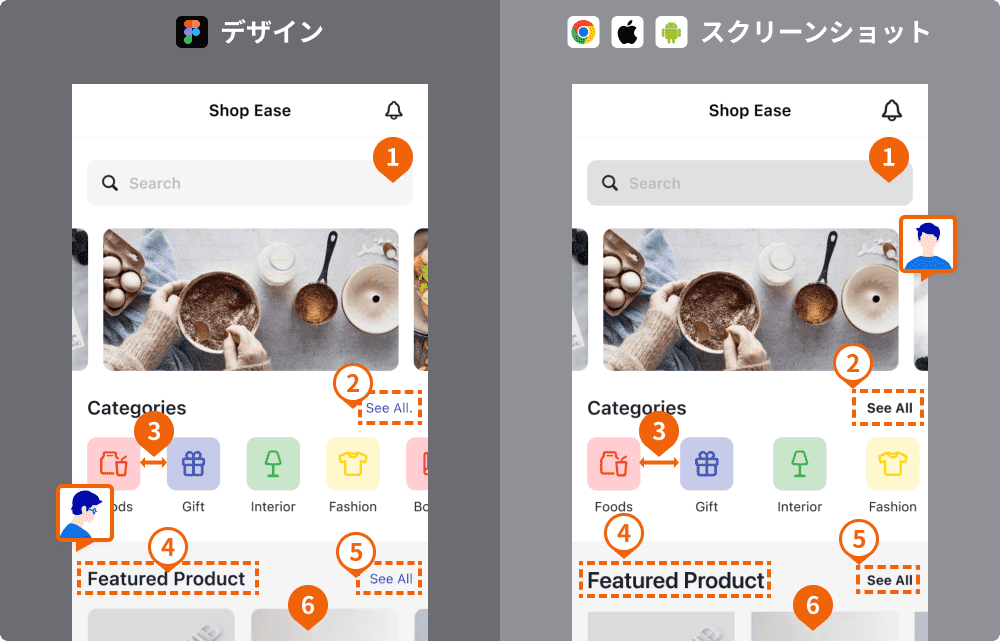
横に並んだ画面で差分がわかりやすく表示されます

フォント、マージン、大きさ、色など様々なUIの差分が、分かりやすく可視化されます
デザインと実装でどこが異なっているのか、UI SCANの比較画面を見れば瞬時に把握できます。該当箇所を修正作業とスキャンを交互に繰り返すことで、短時間でUIの品質を向上することができます。
UIの差分を確認しやすい便利ツール
UIの差分の種類は、テキストフォント、要素のマージン、サイズから色まで、多岐にわたります。具体的な違いを分かりやすく把握できるよう、各種ツールを取り揃えております。デザインチェックを効率化する豊富なツール
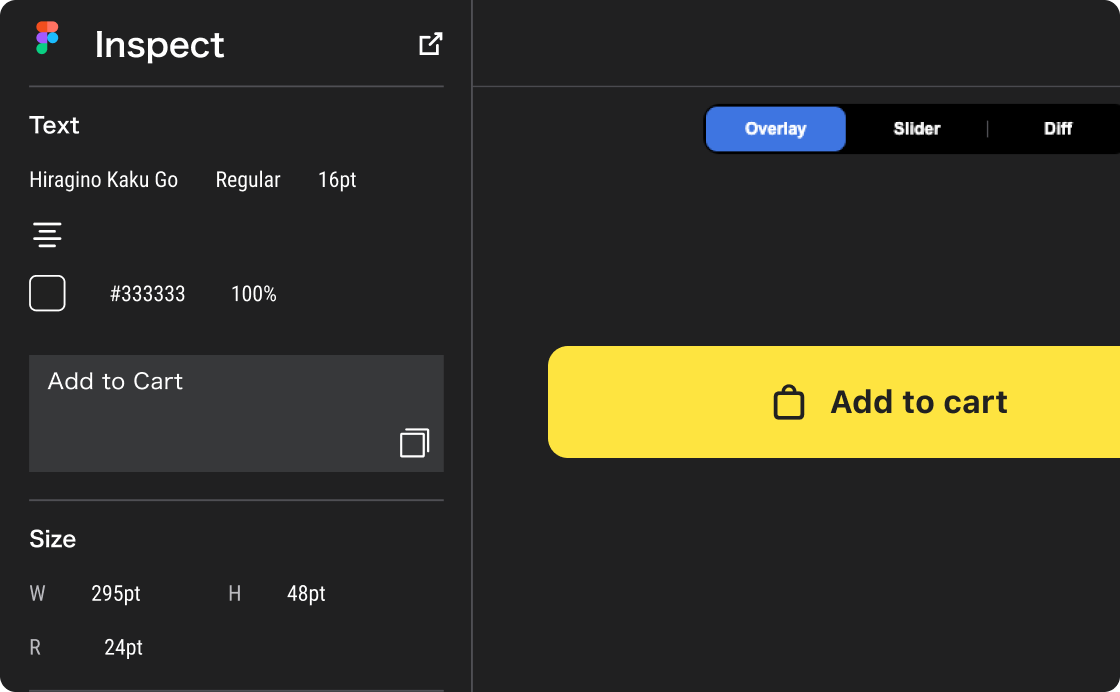
色やサイズを確認したり、チームメンバーと会話ができたりなど、作業効率を向上させるツールを用意しております
コンポーネントの正しい値を把握
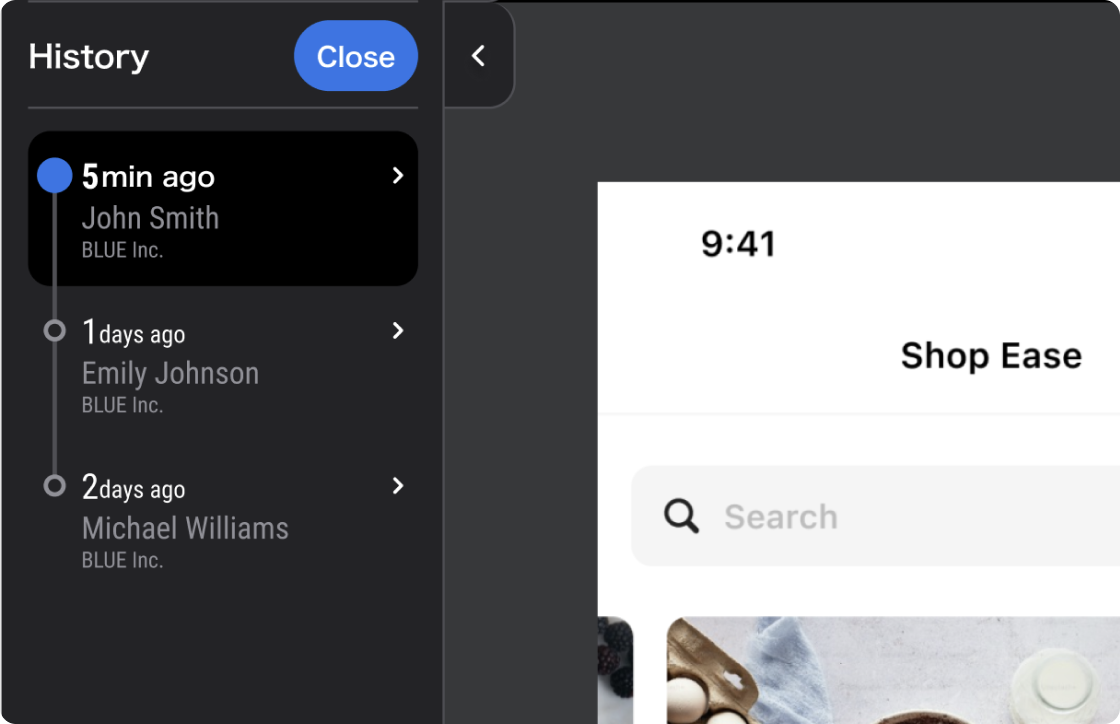
デザインファイルのコンポーネント情報やスタイルガイドは、インスペクトカラムから簡単に確認できます。正確な値を把握することで、フロントエンドの開発要件に迅速に対応できます。変更された履歴を把握してレビューを効率化
デザインファイルとスクリーンショットは、更新するたびに履歴が残ります。最新版の把握に加え、過去に変更されたポイントを把握できるので便利です。
無料のβ版を提供中
導入方法などについて問い合わせるお知らせ
-
UI SCANの無料β版サービスを開始しました
- β版サービス受付開始に関するプレスリリース
-
UI SCAN PRサイト(当ページ)を公開しました
