データインポート

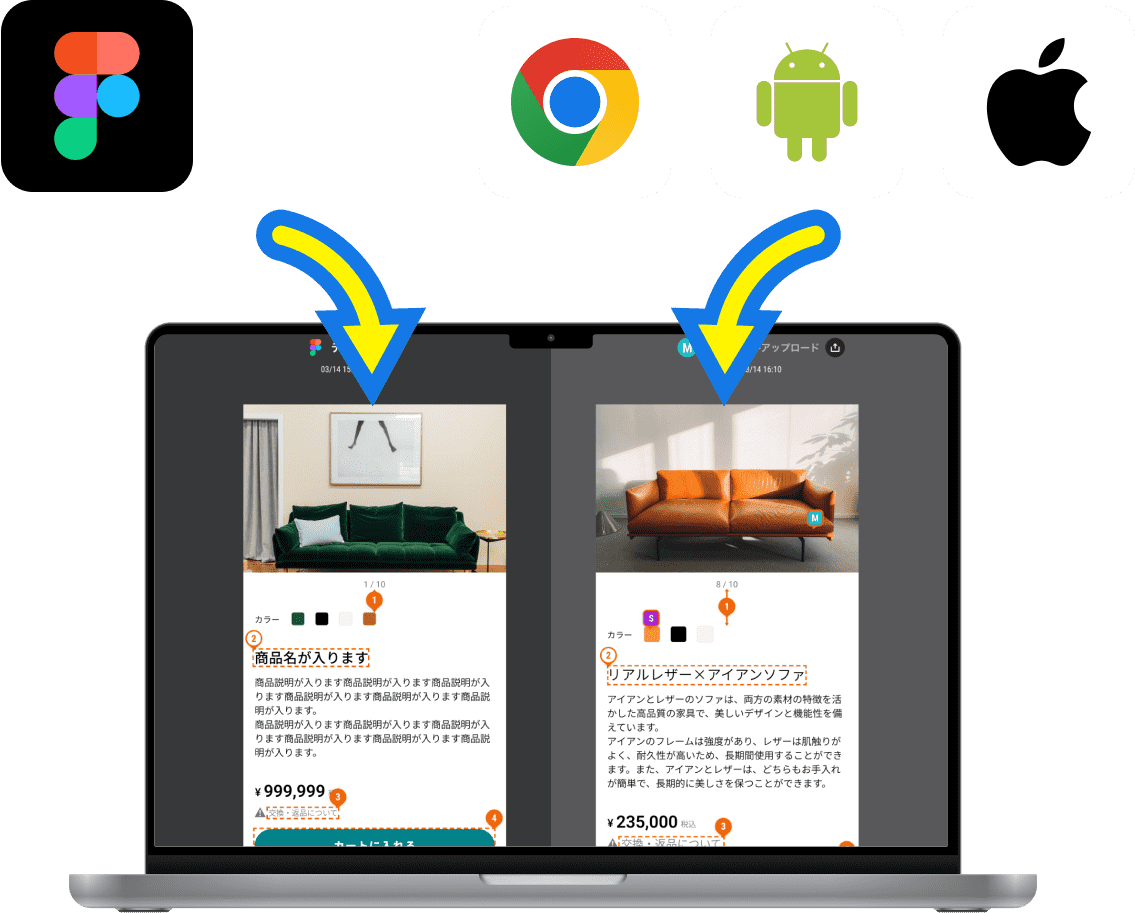
比較をするためのデザインデータとスクリーンショットは、専用のツールを使用して簡単にインポートできます。


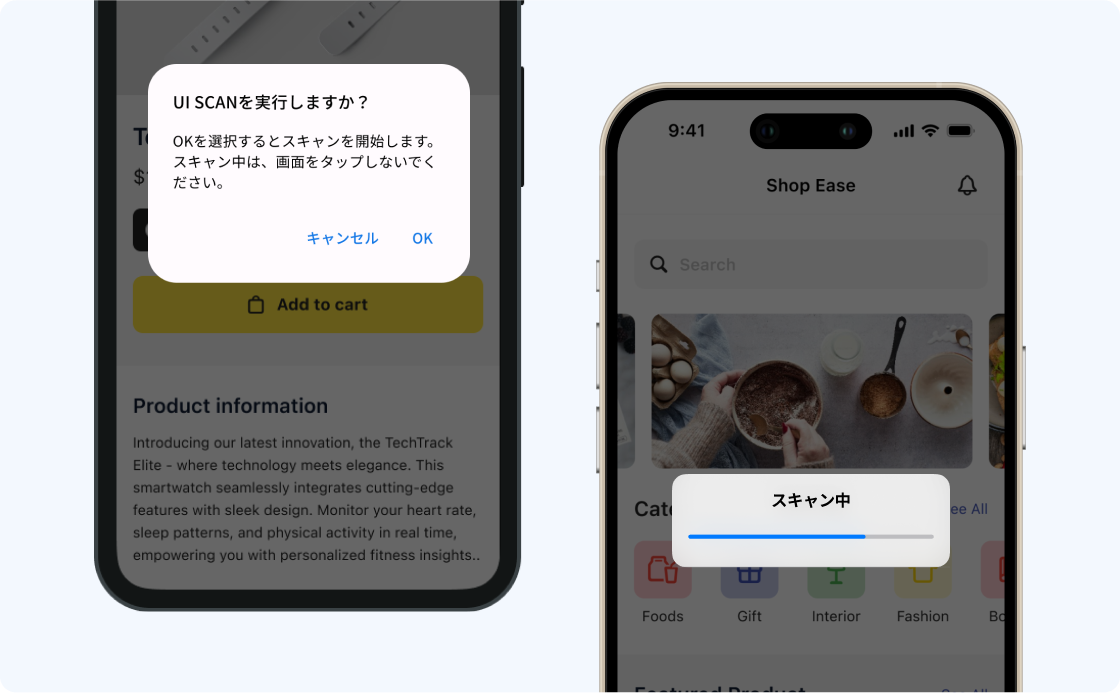
iOS/Androidアプリのスクリーンショットも手軽にアップロード

無料のβ版を提供中
導入方法などについて問い合わせるお知らせ
-
UI SCANの無料β版サービスを開始しました
- β版サービス受付開始に関するプレスリリース
-
UI SCAN PRサイト(当ページ)を公開しました


