データインポート

比較をするためのデザインデータとスクリーンショットは、専用のツールを使用して簡単にインポートできます。


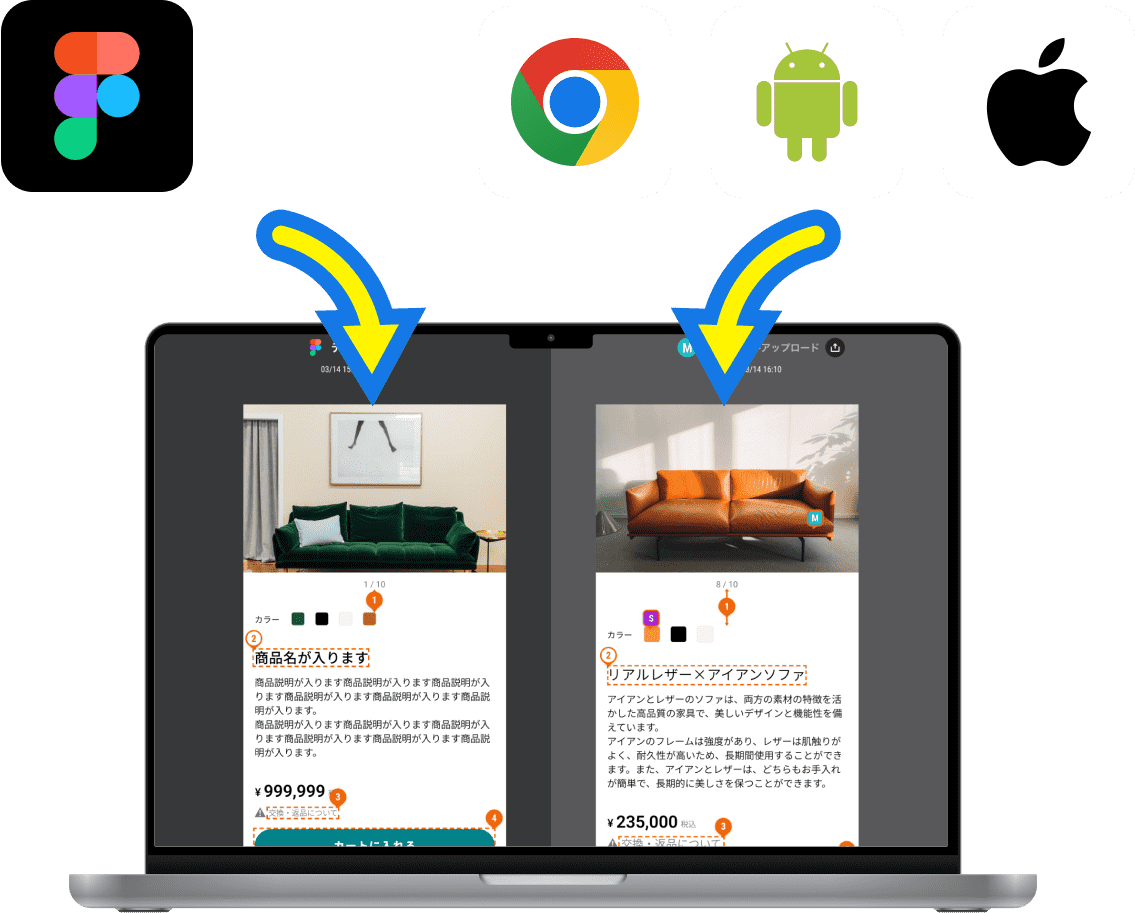
Figmaからボタンひとつで簡単に取り込めます

WEBページのスクリーンショットもボタンひとつで

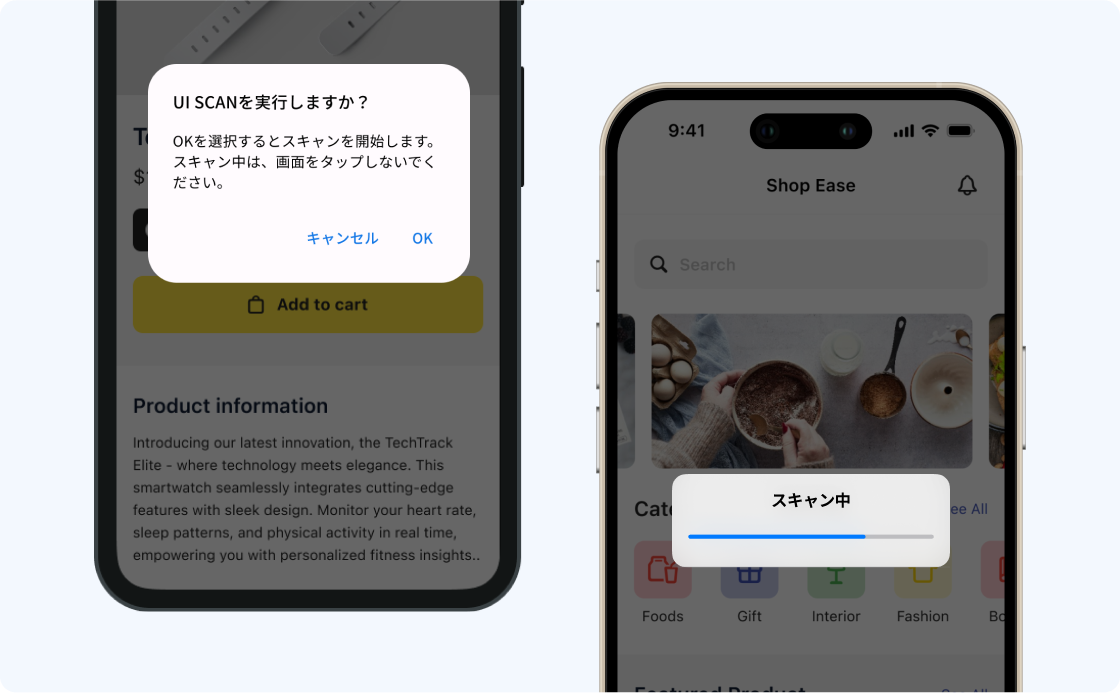
iOS/Androidアプリのスクリーンショットも手軽にアップロード

お知らせ
- サービス終了のお知らせ
-
UI SCANの無料β版サービスを開始しました
- β版サービス受付開始に関するプレスリリース
-
UI SCAN PRサイト(当ページ)を公開しました
