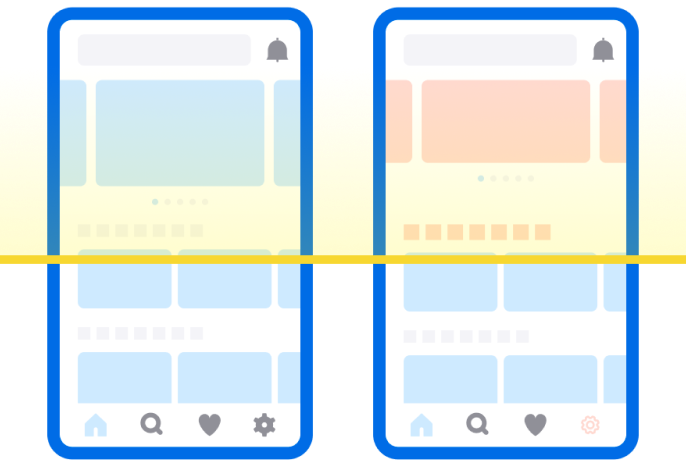
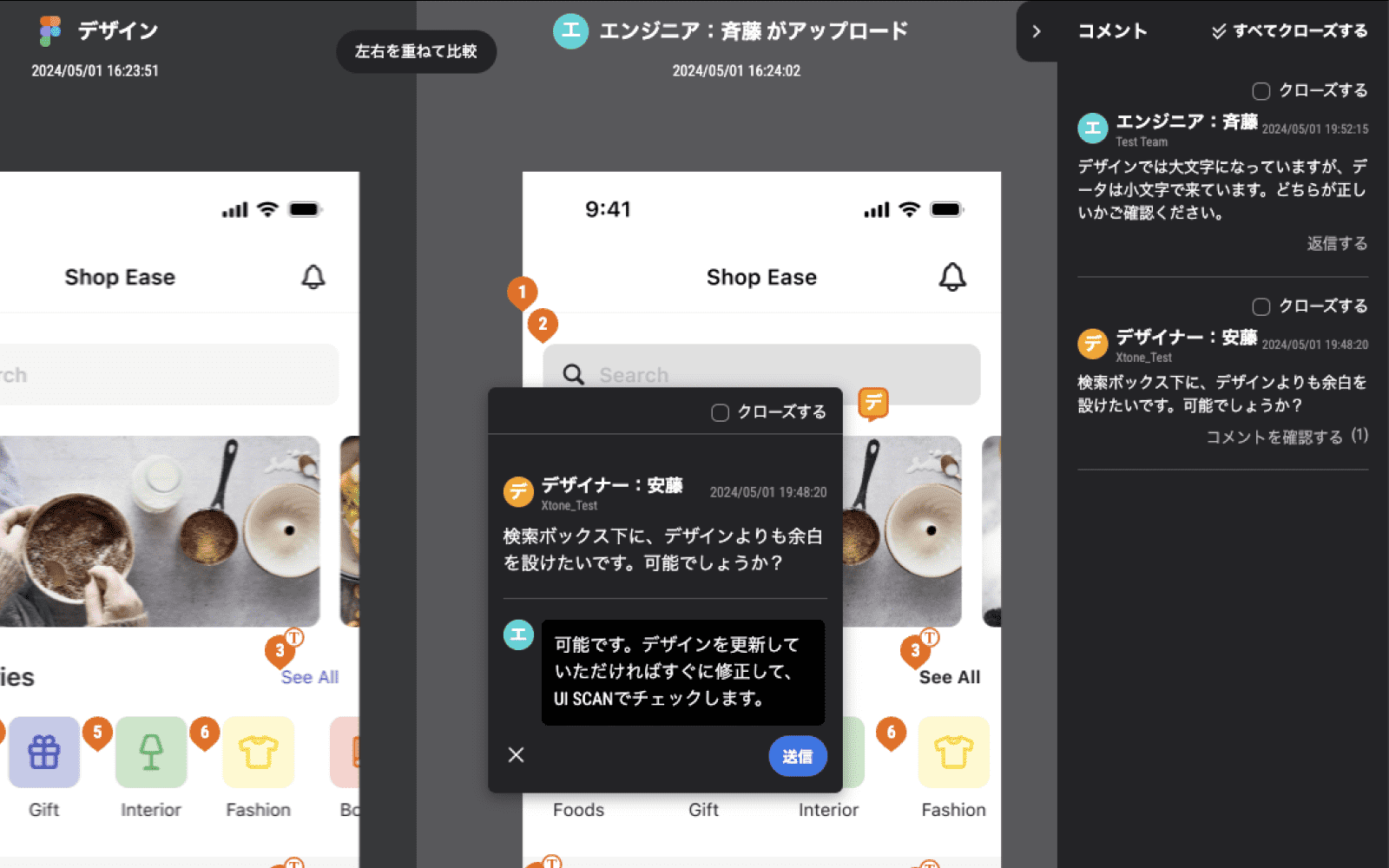
ビジュアルの比較、テスト、レビューにまつわる
あらゆる作業をひとまとめ に
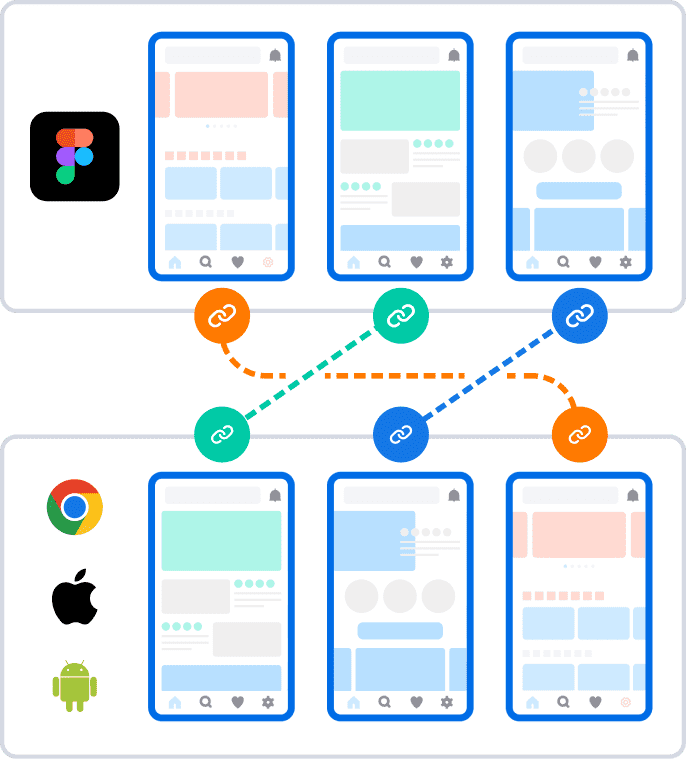
UI SCANは、「デザインファイル( Figma )」と
IMPORT

Figma プラグイン
Figmaのデザインデータを
Chrome エクステンション
ブラウザからボタンひとつで

iOS/Android SDK
開発中のアプリに専用SDKを無料のβ版を提供中
導入方法などについて問い合わせるお知らせ
-
UI SCANの無料β版サービスを開始しました
- β版サービス受付開始に関するプレスリリース
-
UI SCAN PRサイト(当ページ)を公開しました